UX strategy for a unified product suite,VanMoof's future of internal tools
June 2022 - November 2022 Design Lead at VanMoof - responsible for the internal tools design team
June 2022 - November 2022
Design Lead at VanMoof - responsible for the internal tools design team

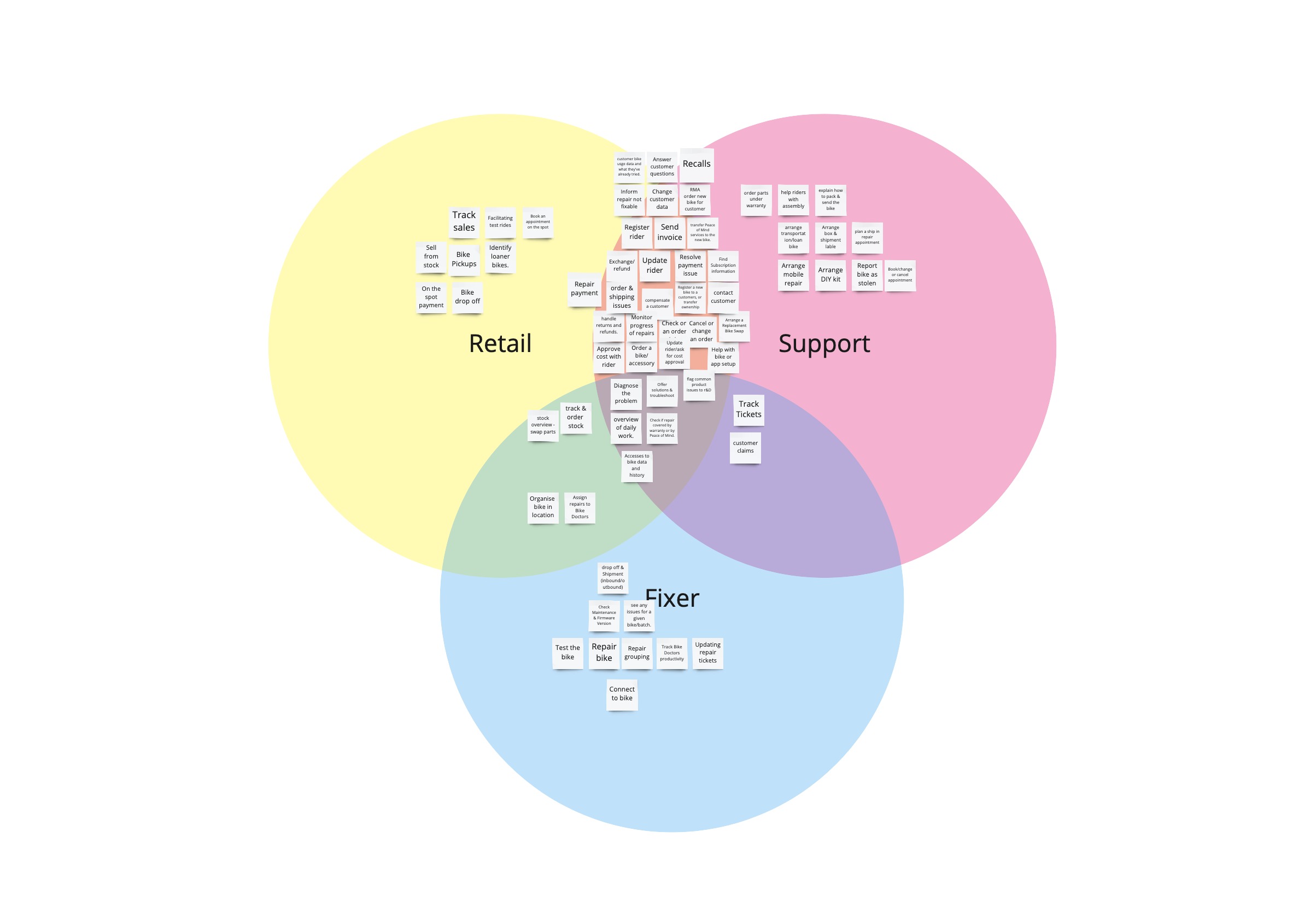
Roles and responsibilities
- Conduct extensive foundational user & stakeholder research.
- Service design for different service teams - customer support, retail, warehouse employees & bike mechanics.
- Set up concept strategy & vision.
- Collaborating with the service domain product team and engineering lead on scoping & MVP.
- Concept testing & validation.
-
UX/UI design for first steps and navigation
- Mentoring and managing the internal tools design team
VanMoof is an IoT connected e-bike top brand in the Netherland. The internal tools team builds and customizes connected tools and services for all our internal users from bike doctors and retail to customer support agents.

Product strategy
Background
When I joined, the internal tool users used more than 20 different tools for different tasks. Our different users (customer support, retail & bike doctors) have different needs but also a lot of similarities.
Our internal users are using these tools in combination with each other. This experience is overwhelming and prone to mistakes that can be very impactful both on the business and the satisfaction of the employees, which eventually affect the whole customer experience.
When I joined, the internal tool users used more than 20 different tools for different tasks. Our different users (customer support, retail & bike doctors) have different needs but also a lot of similarities.
Our internal users are using these tools in combination with each other. This experience is overwhelming and prone to mistakes that can be very impactful both on the business and the satisfaction of the employees, which eventually affect the whole customer experience.
Project goal:
Create a strategy and a plan for a more efficient way of working with the internal tooling across the teams in the organization.
Our internal users are overwhelmed and don’t feel empowered to deliver the best customer service possible to our (potential) riders.
Our internal process and cross-team collaboration are not aligned or efficient and are prone to expensive mistakes.
Our development team is understaffed, fast development in the past has created a complex and unreliable systems suite, and of-the-shelve tools are underutilized.
Create a strategy and a plan for a more efficient way of working with the internal tooling across the teams in the organization.
Our internal users are overwhelmed and don’t feel empowered to deliver the best customer service possible to our (potential) riders.
Our internal process and cross-team collaboration are not aligned or efficient and are prone to expensive mistakes.
Our development team is understaffed, fast development in the past has created a complex and unreliable systems suite, and of-the-shelve tools are underutilized.
What problem are we trying to solve?
Our current systems and processes are not supporting an efficient and data-driven workflow.

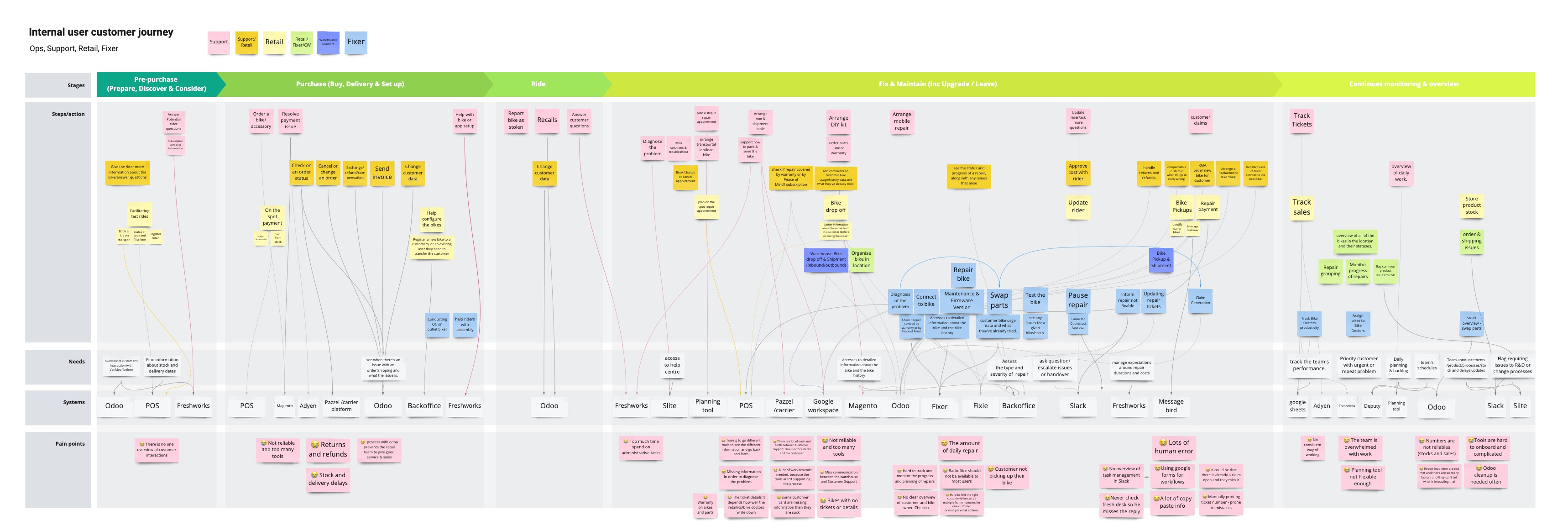
Research
User Pain points
😭 Information is scattered over multiple systems
😭 No overview of all customer interactions & communication
😭 Time-consuming, manual, and prone to errors processes
😭 Administrative tasks prevent users from performing.
😭 No overview of all customer interactions & communication
😭 Time-consuming, manual, and prone to errors processes
😭 Administrative tasks prevent users from performing.
😭 Information is lost in handovers between users and teams
😭 Task management across teams is not efficient or scalable
😭 Different locations & roles have different needs
😭 No insights available to make data-driven decisions
😭 Task management across teams is not efficient or scalable
😭 Different locations & roles have different needs
😭 No insights available to make data-driven decisions


Themes & Observations
🪢
Cross-team collaboration
& workflows.
SOPs regarding customer communication, task management, and handovers rely on tools like Slack & Google forms as a ticketing system.
Cross-team collaboration
& workflows.
SOPs regarding customer communication, task management, and handovers rely on tools like Slack & Google forms as a ticketing system.
🗂
Roles, locations structure
& processes
Locations and teams follow different processes depending on the sizes and roles.
Roles, locations structure
& processes
Locations and teams follow different processes depending on the sizes and roles.
🔮
Source of truth
Information is scattered in different tools, similar data shows discrepancies. One rider can have multiple bikes/emails and vice versa.
Source of truth
Information is scattered in different tools, similar data shows discrepancies. One rider can have multiple bikes/emails and vice versa.
Tech challenges
Working together with the engineering team lead we identified a few architecture challenges that are key to resolving the current complexities alongside general opportunities like:
- Understand the advantages of Building solutions in-house instead of utilizing out-of-the-box solutions
- Align the UX and UI across the different system
- The use of different devices (desktops, iPods, iPhones, iPads, scanners, printers..)
Design Concepts & Principles
My main challenges:
When designing for internal users the main goal is efficiency. This project is not about designing one tool but creating a strategy to how the internal tools should be weaved together into comprehensive workflows. The user’s actions in different tools should be connected to the context for the user and allow users to trigger actions from one tool to another such as requests and handovers.


Different tools, universal access
By loosely coupling our applications and creating strong databases and creating new user permission models we can replace, purchase or build tools or processes without touching the actual data, in an iterative way.
Principles:
- Supportive
- Reliable

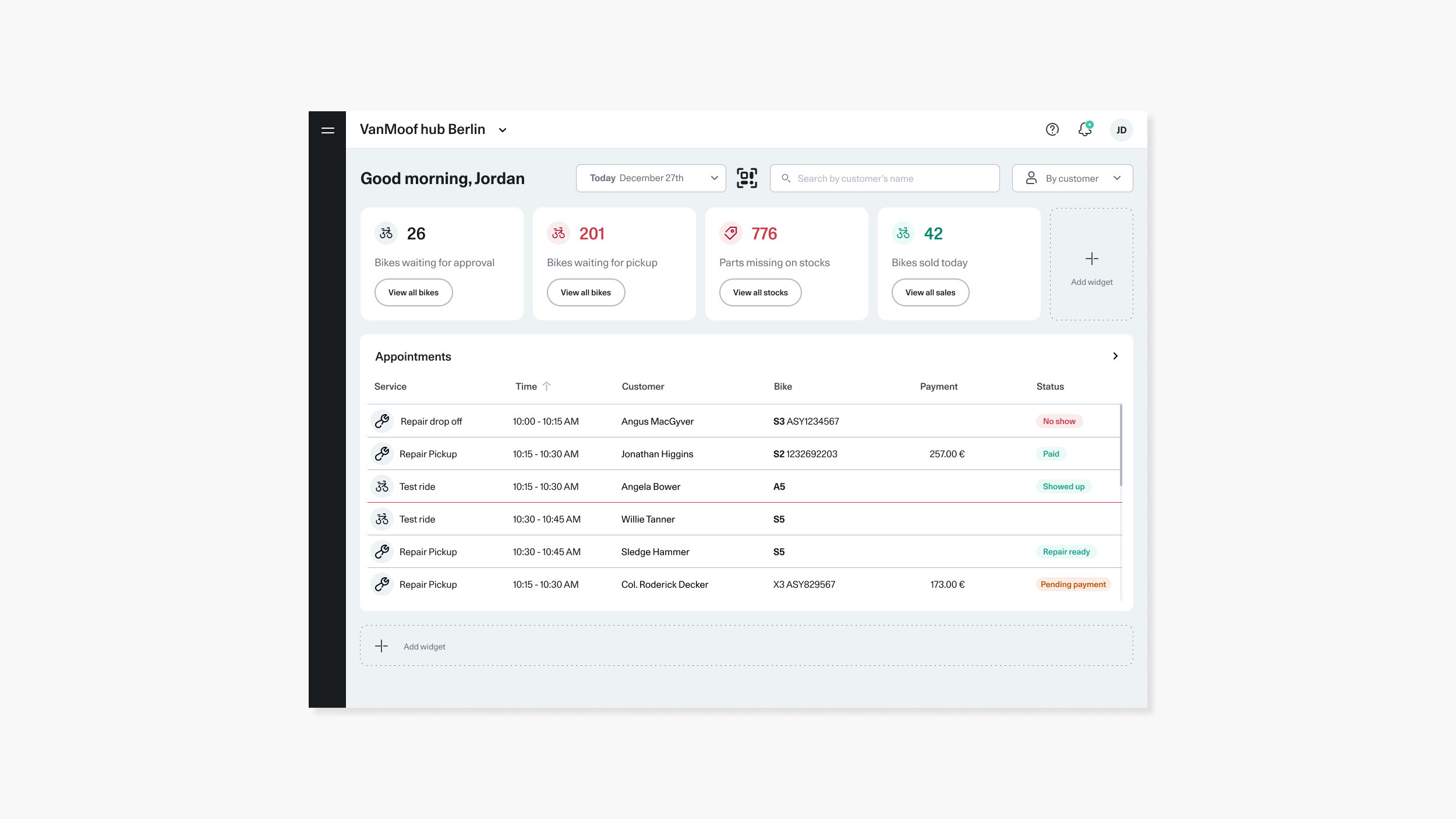
Customer first,
then action
A workflow always starts from the customer (rider, bike, or ticket) point of view, pulling information from multiple sources and links to other tools guides to the next steps and avoiding missing steps.Principles:
- Empowering
- Focused

A powerful search & mobile first
Search by rider name, email, frame, ticket OR scan a frame, ticket, or appointment will lead directly to the ticket, bike, or rider profile ready to take action in context. Prototype😍 Positive feedback
- Searching for anything is most useful for customer support
- Searching/scanning the ticket makes everything quicker
- Not a lot of distractions & simple navigation
- Most useful to connect to the bike, or when it is busy to move from the desks
- For Front of House search is secondary to appointments
- Scanning is easier but only on mobile - not available to all
- iPod touches are much too small for typing and too fragile



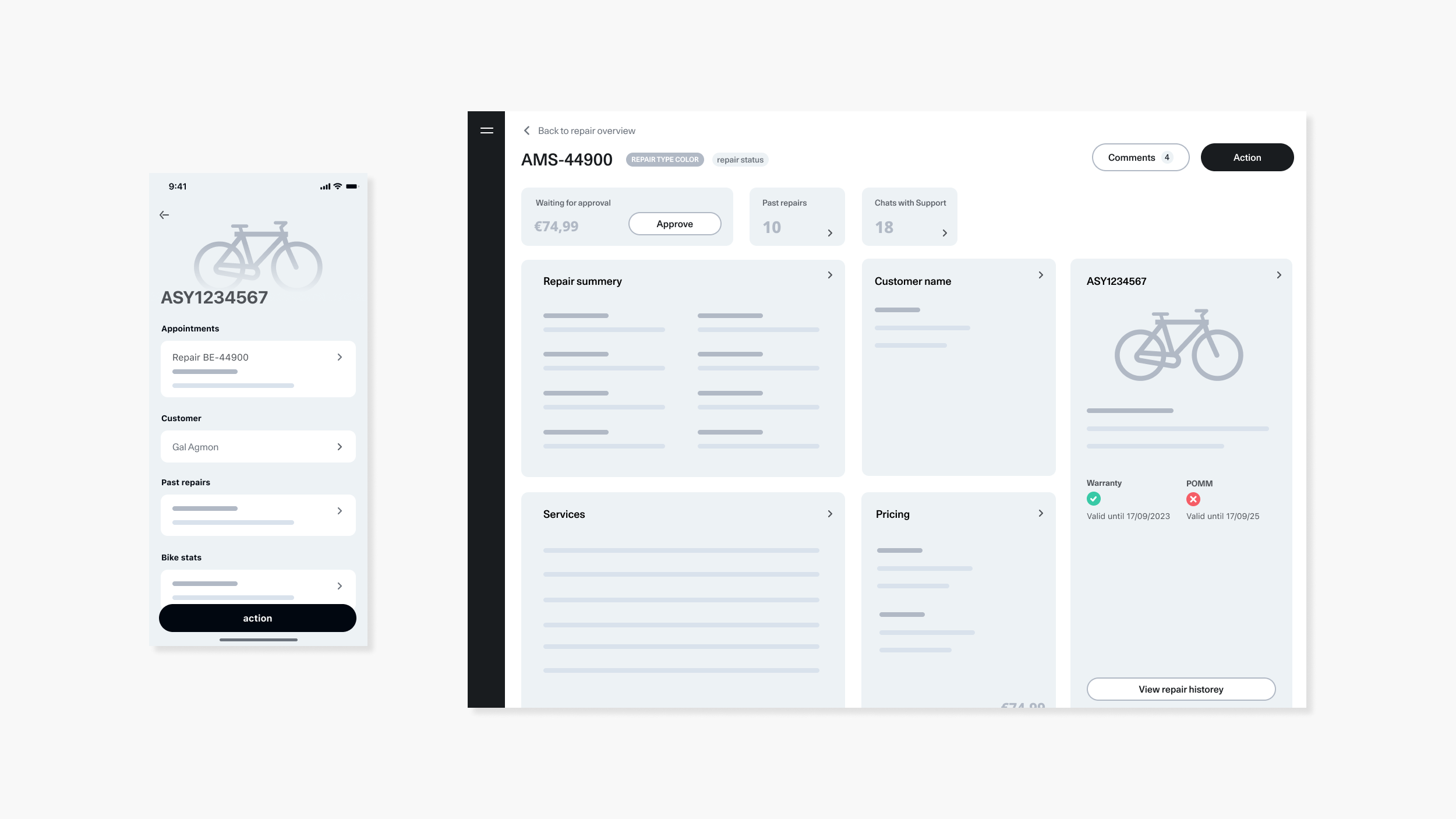
Contextual highlights & Integrated actions
We highlight alerts and recommendations based on the view type. On a location view, we highlight appointments, capacity, or stock. On a rider's view, we can highlight the repair status, past communication, or requiring problems.
From the rider’s profile, we can send a request to a different user, or make an order. Every action starts with a rider and populates the data in any tool. Prototype
😍 Positive feedback
- Contextual highlights are beneficial to replace manual count and create accountability
- Everything directly connected to the customers will create a structure
- Centralized information would speed up the diagnosis & repair time
- Integrated actions enable seeing all the available parts relevant to the customer's bike
- We do not plan pickups in stores
- The team schedule is less important for smaller locations
- The bike is the source of truth often
Recommended next steps
1.
Focus on the 4 main areas, and create multidisciplinary teams that own the workflows:- Chat & ticketing
- Customer & bike profile
- Order & Checkout
- Repairs
2.
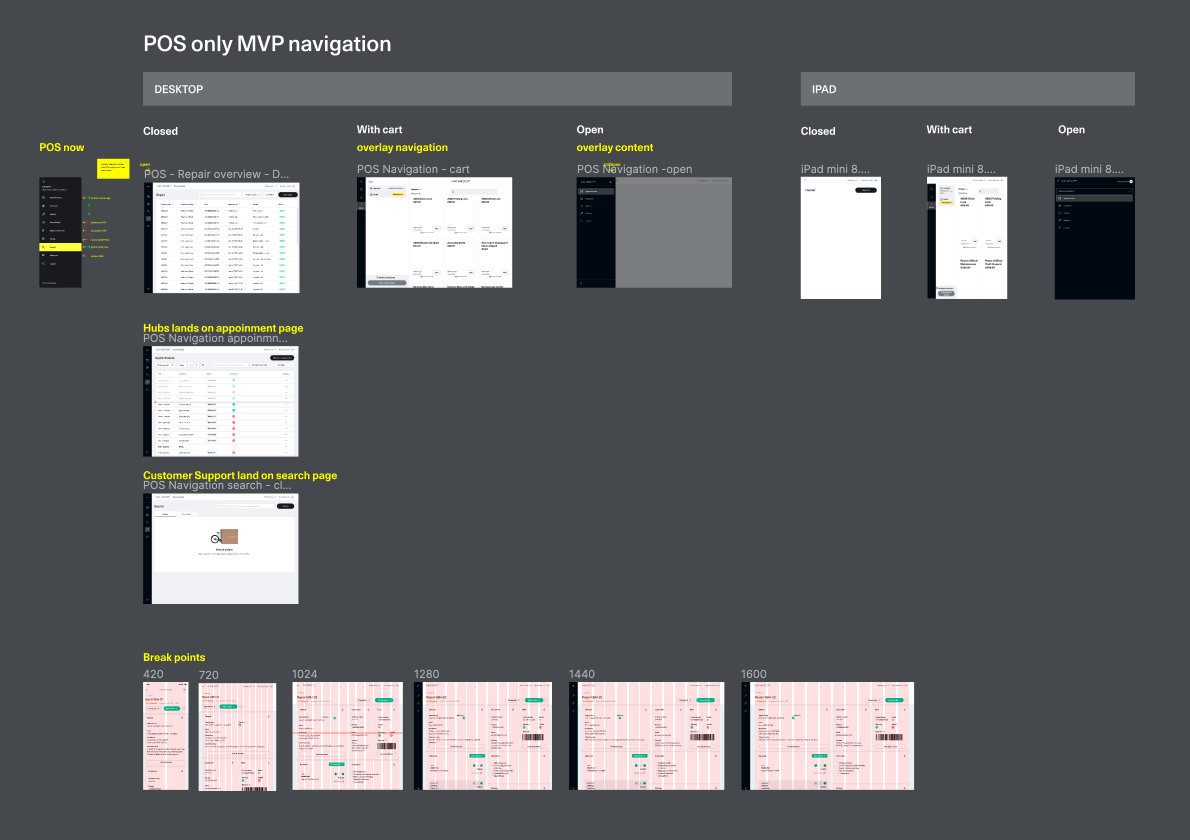
Create a new shell to host all the different tools under one new navigation. Start with implementing the internal Point of Sale3.
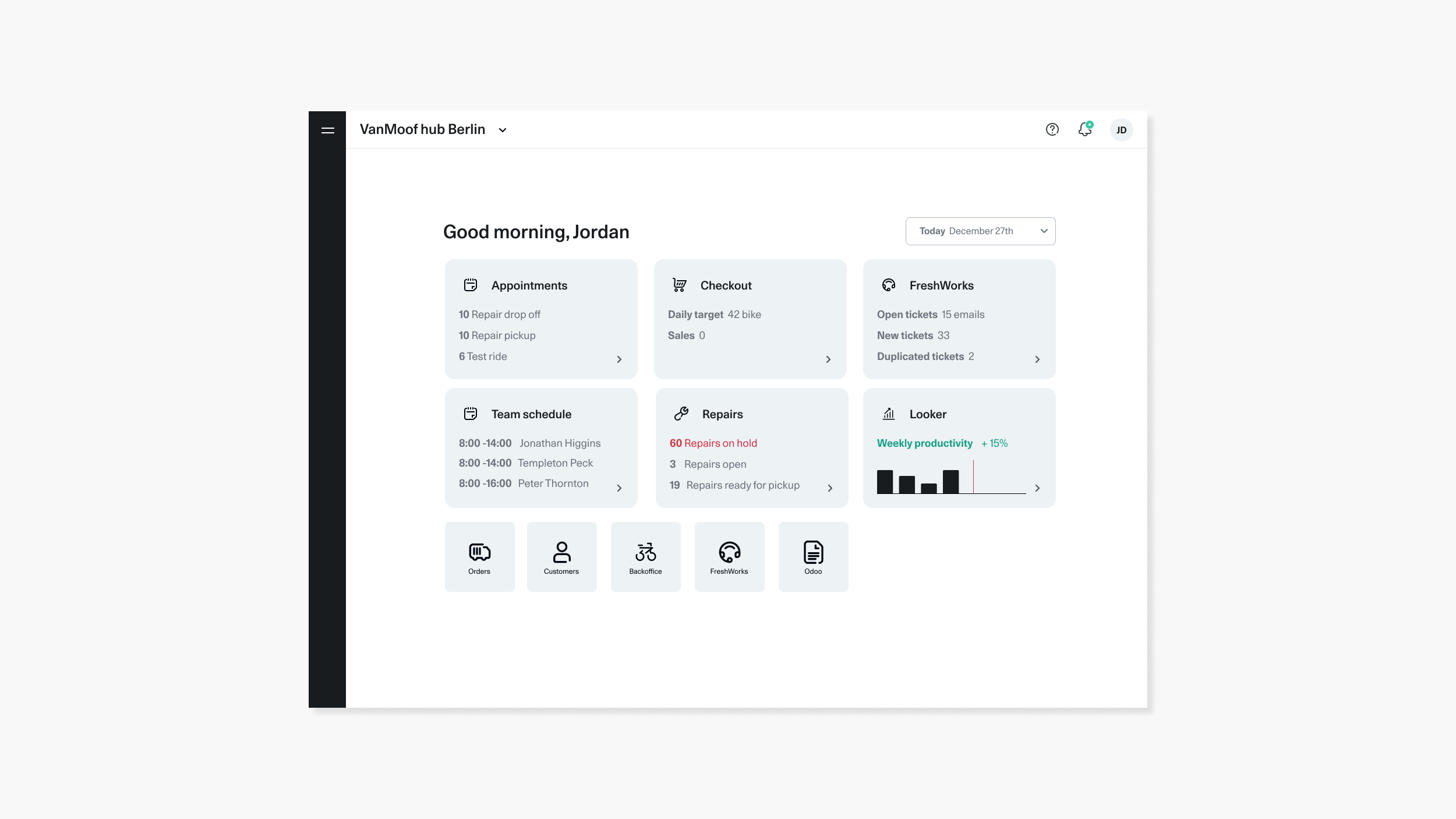
Integrate the repair workflow with the current app and web into one workflow and under one name and UI style. I mentored one of the designers owning the discovery phase.Internal tools navigation MVP



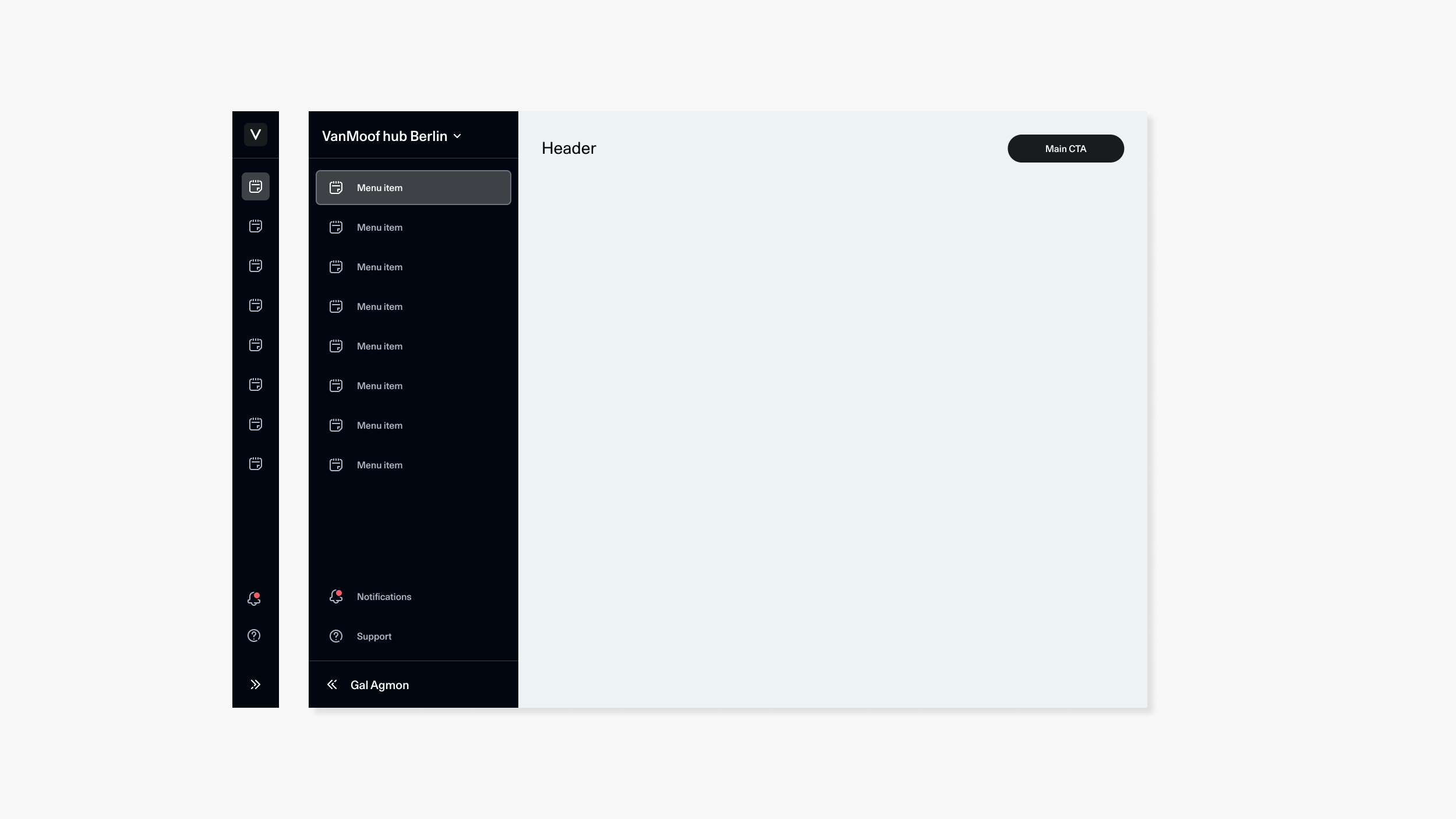
New shell & navigation
Analysis & recommendations:
- Do we need the top navigation? Why do we have two ways to collapse the navigation?
- Have the collapsed view with icons only always available for quick navigation
- The navigation should not push the content most of the time users will use the collapsed view to move between pages/apps
- Language could be under the user menu